Add List Item Attachments to Task Form using Nintex Workflow and Forms

I had a requirement from a client recently to show all list item attachments on the various task forms in an approval process – which, if you think about it, makes total sense. With any project, we always have a common goal of making the user experience as seamless as possible for our users and approvers. So, why wouldn’t we provide all pertinent information needed (including related documents) to complete the requested review and approval, right there on the task form?
I found a post on Nintex Connect which walks through meeting this requirement by leveraging a custom action created by Nintex Technical Evangelist, Vadim Tabakman. But, what if you don’t have access to deploy a custom action to your SharePoint environment? In this case, I actually didn’t have access to the client’s server. So, I decided to come up with a solution that would produce a similar outcome, without the need for any custom actions.
The Workflow
Get Attachments
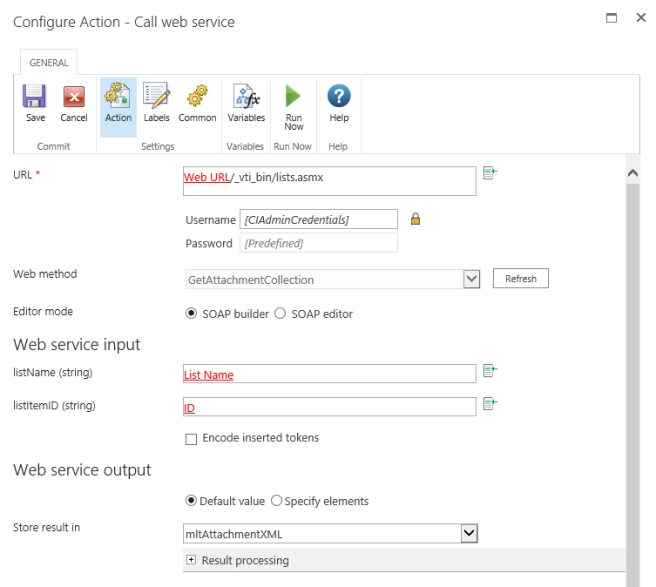
First we need to get all of the attachments from the current item and store the URLs to a collection variable. We do this with the Call web service action, where we leverage the SharePoint Lists web service and the GetAttachmentCollection web method. We set the listName parameter to use the current List Name, found in the Common section of the dynamic references, and the listItemID parameter to use the current item ID. Lastly, we provide a multi line of text variable to store the XML result.

Next, use the Query XML action to parse through the web service result and get a collection of attachment URLs.

Start an HTML Table
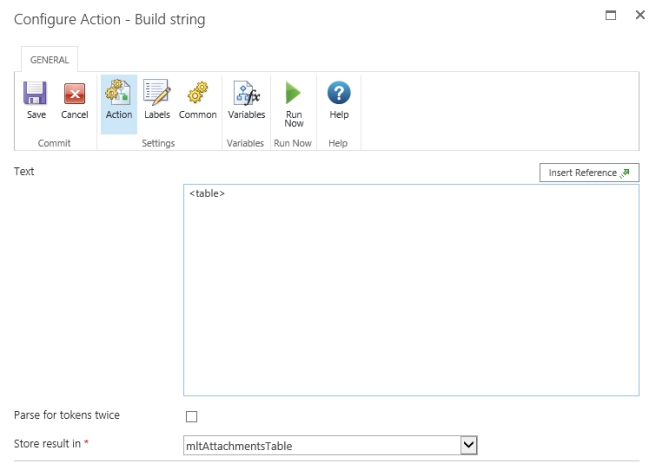
Now that we have a collection of URLs, we need to format this in a way that will be user friendly on the task form. So, we will dynamically generate an HTML table, based on how many attachments were collected. We use a Build string action to start our table and store to a new multi line of text variable. We will use this same variable as we add each component to our HTML table.

Loop Through the Collection of URLs
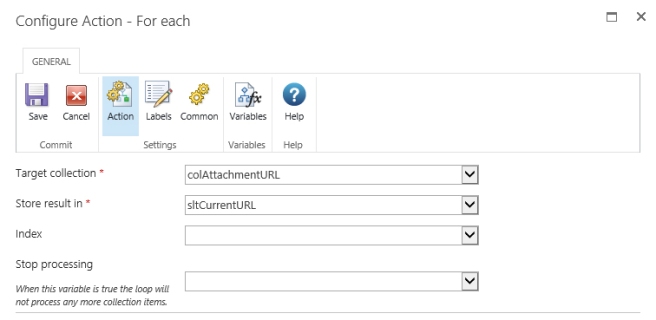
We use a For each action to loop through each URL in our collection and dynamically build out the rows in our table.

Side note: Within the For each, I like to use the Log in history list action to write out the current URL each time we loop through the collection items. This is helpful to track the progress of your workflow and to see where we are in the looping process.
Get Each Document Name
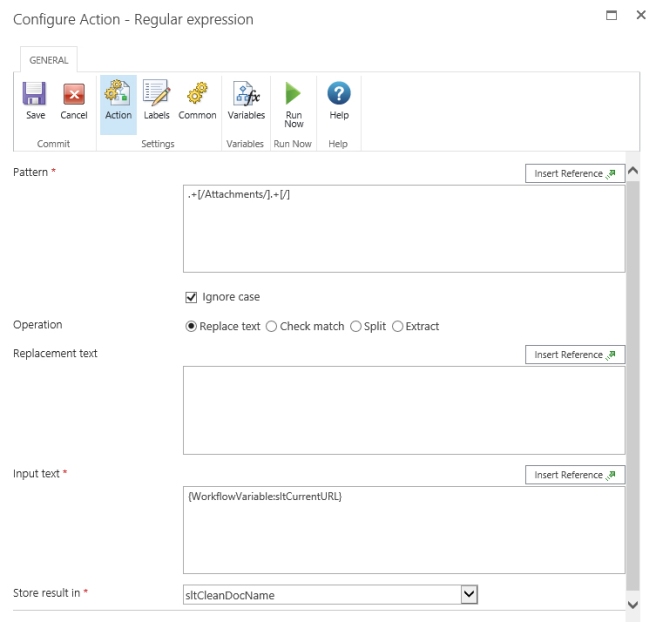
I wanted to replicate the way that attachments are displayed on a list item form by default, where the document name is the clickable text that you see. After investigating the format of all of the URLs, I determined that each one had a common pattern just before the file name – /attachments/123 (where 123 represents the current item ID). So, we use the Regular expression action to target on that pattern, strip everything before the file name, and store the clean name to a single line of text variable.

Add a Row to the Table
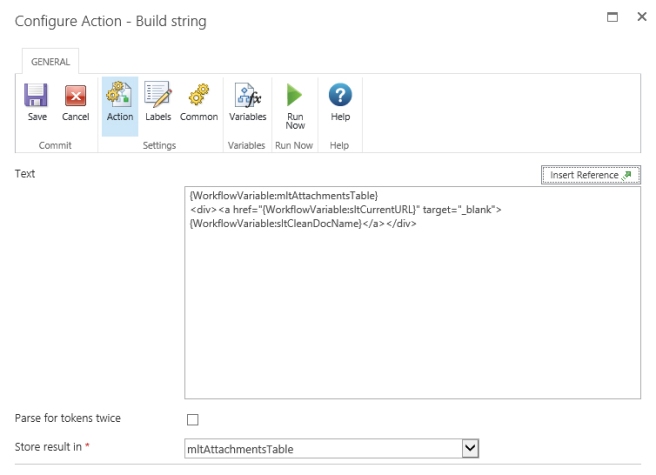
Once we have the URL and the document name, the last step within the For each action, is to add a row to our HTML table using another Build string action. We start by inserting a reference to the multi line of text variable in which we stored the start of our HTML table. Then, add some additional HTML for a single row with a hyperlink, and store back to the same variable.

Close the HTML Table
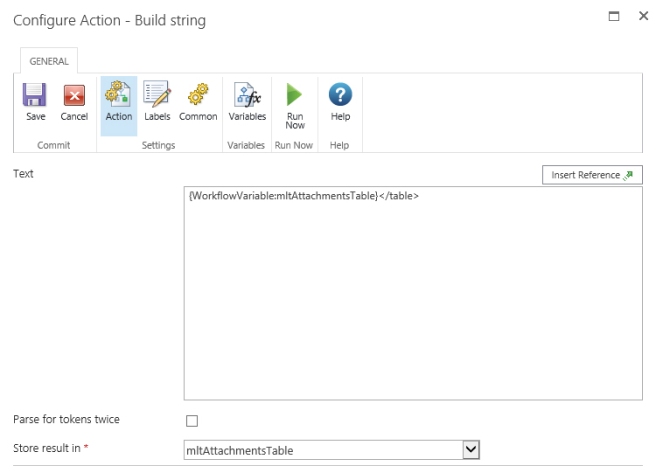
Just outside of the For each action, we use one more Build string action to close out our HTML table and we are ready to go.

Populate List Column
Once we have collected and formatted all of the data the way we want it, we are almost ready to add it to our task form. I found that if we add the variable directly to the task form, it comes through as literal HTML instead of the formatted list of hyperlinks that we want. So, we need use a list column instead. Which means, the last step before adding our HTML to the task form is to create a new multi line of text column on our list and use the Update item action to populate that column with the value that was collected during our workflow.

Task Form Configuration
Now, we are ready to add the attachments onto the task form. Within the task action configuration in Nintex Workflow, open the Nintex Forms designer by selecting “Edit Task Form” from the ribbon. From the Nintex Forms designer, add the Attachments HTML list column onto the form and then update the following two configuration settings:
- Expand the Appearance section and set Enabled = No
- Expand the Advanced section to set the Control Mode = Display

The Final Task Form
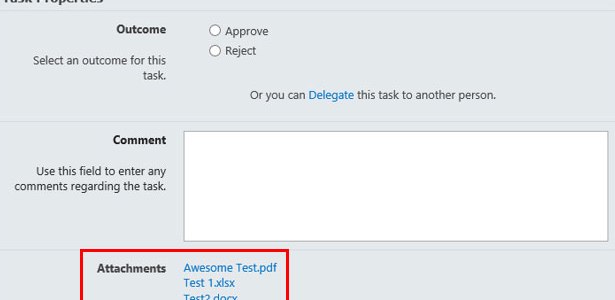
And that’s it, friends! We now have a Nintex task form which also displays the related documents for the corresponding list item on which we are approving.


Hi
ReplyDeleteTried using this solution but am getting this error
Failed to invoke web service. Error returned from server: soap:ServerException of type 'Microsoft.SharePoint.SoapServer.SoapServerException' was thrown.
any solutions to this ?